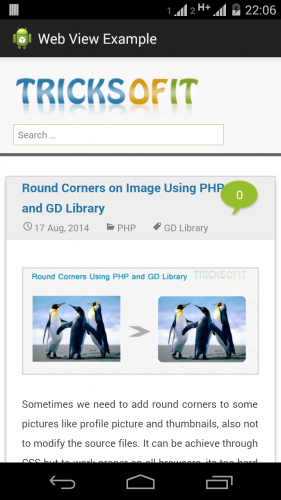
If you want to access a web page or web application like payment gateway pages etc in android app you can do it with WebView. The Android WebView allows you to display web pages as a part of your activity layout. It is not like a fully web browser, no navigation controls and address bar. If your application always requires an internet connection to retrieve data, you can design a web page for android devices and then implement a Android WebView in your application that loads the web page, it is easier to build webview rather than performing network request.
First your application must have access to the Internet so request the INTERNET permission in your manifest file. For example:
<manifest ... >
<uses-permission android:name="android.permission.INTERNET" />
...
</manifest>
To add WebView to your application, you have to add <WebView> element to your layout file and the syntax is as follows:
<WebView
android:id="@+id/webBrowser"
android:layout_width="match_parent"
android:layout_height="match_parent" />
To load a web URL into a Android WebView you need to call a method loadUrl(String url) of WebView like below:
browser = (WebView)findViewById(R.id.webBrowser);
browser.loadUrl("http://www.tricksofit.com");
There are some more methods defined in WebView class, listed below:
- canGoBack() : to specify that if the WebView has a back history item.
- canGoForward() : to specify that if the WebView has a forward history item.
- clearHistory() : to clear both forward and back history.
- getProgress(): to get the progress of current page.
- getTitle(): to get the title of current page.
- getUrl(): to get the URL of current page.
When you click on any link inside the page of WebView, it will be not loaded inside Android WebView so if you want to load that pages inside the WebView you need to override WebViewClient method. Like below:
private class WebBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
To enable the JavaScript in Android WebView you need to enable it through the WebSettings attached to your WebView. Use getSettings() to get WebSettings and then enable JavaScript with setJavaScriptEnabled(). Like below:
browser.getSettings().setJavaScriptEnabled(true);
So here is the full code of WebviewActivity.java
public class WebviewActivity extends Activity{
private WebView browser;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
browser = (WebView)findViewById(R.id.webBrowser);
browser.setWebViewClient(new WebBrowser());
browser.getSettings().setLoadsImagesAutomatically(true);
browser.getSettings().setJavaScriptEnabled(true);
browser.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
browser.loadUrl("http://www.tricksofit.com");
}
private class WebBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}